2021. 2. 25. 23:49ㆍDesign
코로나 블루라는 단어를 알고 계시는가. 2020년 1월에 시작되어 현재 2021년 1월, 1년이 지나도록 코로나가 지속되면서 세계 많은 사람들에게 그닥 좋지 않은 영향을 끼치고 있다. 혼자이지만 혼자가 싫어 혼자인 우리가 서로를 만나며 행복을 느끼던 일상 속에서 사회적 거리두기는 반갑지 않은 정책이었다. 다음달은 괜찮아지겠지라는 생각으로 모두가 참고 견디다 결국 1년이 흘렀고 코로나라는 바이러스는 좀처럼 줄어들지 않고 여전히 두려운 존재로 우리와 함께 살고 있다. 아마 카톡으로 친구들과 함께 코로나 확진자 수를 한 번씩은 공유해본 적은 있을 것이다. 이 경험을 며칠 내내 계속 공유를 받고 서로가 세상을 걱정하는 모습을 보다 보면 안타까움이 느껴질 때가 많았으며 이 지겹고 끔찍한 숫자를 그만 보고 싶었다.
난 이 끔찍한 상황 속에서 어떤 방법으로 사람들에게 한 번의 위로를 줄 수 있을까? 지긋 지긋한 숫자 통계를, 가까이 할 수 없어 멀어진 각자의 정신적 지주의 존재를 어떻게 대체해서 조금이나마 응원할 수 있을까...
커질수록 불안했던 숫자를 격려의 숫자로, 근심 가득한 코로나 관련 글들을 응원하는 글로 채울 수 있는 공간을 만들고자 했다. 한국 서울에 사는 어느 작은 존재의 내가 함께 힘든 시기를 견디고 있는 전세계에 마음을 전하고 싶었다. 이렇게 Dear world 프로젝트가 시작되었다.
불꽃 스파클
시작은 작은 불씨에서 스파클이 튀면서 커다란 불꽃으로 번졌다. 너무 멋진 개발자 8명과 함께 홀로 디자이너이자 PM으로서 프로젝트가 진행됐다. Dear World 초기 기획은 굉장히 작고 단순했으며 모두가 자발적으로 참여하며 개발자들은 세팅을 시작했다.
뭉친 우주인들, OFU에서 새로운 시작을.

OFU팀은 다양한 우주인들이 모여있다. 하나의 우주선에 탑승했지만 저마다 다른 행성에서 온 듯한 이 우주인들은 처음 6명에서 시작되어 이제 9명으로 가족처럼 우주를 항해하고 있다. 지구의 행복을 바라보면서.
Dear world 서비스의 OFU Crew
- PM, Product Designer : Sugar
- iOS Developer : Owl, Rookie
- Frontend Developer : Minsour
- Android Developer : Yuchoco, Peter
- Backend Developer : Pengin, Chipmunk
멋진 항해를 위한 OFU Crew의 우주선 세팅
1번 세팅. Notion
- 프로젝트 모든 정보와 팀원들의 작업 진행들을 노션에 정리하고 있다.
2번 세팅. Figma
- 개발자들의 선호도 1위였던 Figma로 더 가까이 함께 디자인을 공유했다. Zeplin 사용을 없앴다.
3번 세팅. Discord
- 작업, 해커톤, 회의 할 때 필수로 쓰는 음성채팅 프로그램이며, 포지션별 채널을 만들어 음성 또는 캠을 켜서 효과적으로 잘 쓰고 있다. 언택트 시대에서 온라인 프로젝트를 진행하기에 편리하고 쾌적한 서비스다.
4번 세팅. Github
-
크루 개발자들의 깃헙 공유
5번 세팅. 카카오 팀 채팅
- 모든 채팅 기록이 남으며 나중에 초대된 사람들도 전 기록들을 볼 수 있어 새로 나온 카카오 팀채팅방을 이용해보았다. 결과적으로 후에 들어온 새로운 크루원들과 신세계를 느꼈다.
코로나를 피해서 OFU CREW가 해커톤을 하는 방법





어떻게 하면 온라인 해커톤을 잘했다고 소문날까.
첫째, 진짜처럼 진짜 일정을 만들자.
- 각자 떨어진 상태에서 작업을 하다보면 자칫 늘어질 수 있기에, 오프라인 해커톤만큼의 긴장감과 작업률을 올리기 위해서 해커톤 포스터와 일정, 그리고 이벤트 기획을 알차게 짰다. 특히 캠은 필수! 한 명도 빠짐없이 캠을 켜서 서로 얼굴을 보면서 작업하며 긴장감도 있었지만 얼굴을 마주보며 작업하면서 더 재밌게 할 수 있었다. 시간 일정을 자세하게 정할수록 그 시간만큼 집중을 할 수 있어서 굉장히 효율적으로 작업을 할 수 있었으며, 중간에 넣어둔 편의점 산타 이벤트를 하면서 재밌는 추억을 만들어서 생각보다 반응이 좋았고 친해지는 계기도 되었던 것 같다.
둘째, 할 땐 하고 쉴 땐 쉬자.
- 온라인 해커톤의 장점은 편히 쉴 수 있는 공간이 각자에게 마련되어있다는 것이다. 그래서 작업 중간 중간 공개적인 휴식 시간을 제공해서 게임을 하거나 잠을 자면서 크루원들의 워라벨(?)을 지향했다.
셋째, 계속해서 얘기하고 같이 알자.
- 디자이너이기도 하지만 PM으로서도 팀 리딩을 이끌어야 했기 때문에 계속해서 각 팀별 진행상황을 듣고 최대한 다 같이 이슈들을 공유하며 함께 프로젝트를 이해하면서 작업할 수 있도록 커뮤니케이션을 진행했다.
넷째, 작업이 끝나면 바로 회고하고 정리하기.
- 오프라인보다 더 좋았던 것은 끝나고나서 회고를 할 수 있었으며, 서로에게 롤링페이퍼처럼 덕담을 주고 받을 수 있었다.
다섯째, 팀원들 간의 면담 진행하기
- 팀원들의 근황과 프로젝트에 대한 의견을 더 깊게 알아보고자 면담을 진행했으며, 면담을 통해 개개인이 서비스에 대한 생각과 바라는 점들을 알 수 있어 팀 리딩과 추후 진행에 있어 다양한 피드백을 받아 개선 방향을 알 수 있었다.
- 면담 자료
이번 생에 나 홀로 PM은 처음이라
기획 의도와 기능들을 소개하면서 서비스 규모를 파악하기 위한 우리들의 첫 회의는 3시간동안 진행됐다. 개발자들과 직접 붙어서 기획을 진행하면서 굉장히 세세한 부분들부터 고려하며 함께 서비스를 더 단단히 구축해 볼 수 있었다.
Discover message 기능은 나라별 필터링을 통해 그 나라 사람들이 세상으로 보내는 편지를 모아 볼 수 있는 공간이다. 여기서 첫번째 아젠다는 나라 필터링의 로직이었다. 간단히 말하자면, 해당 나라의 사람들이 보낸 편지를 볼 수 있는 것인지 혹은 해당 나라에 도착한 편지를 볼 수 있는 것인지었다. 이건 Send message 기능과 바로 연결되었다. 보내는 사람과 받는 사람의 구분이었다. Dear world 서비스는 어느 한 나라를 지정해서 응원의 메세지를 보내는 것보다 세계가 하나라는 가정하에 모두에게 차별없이 보내는 것이 기획 의도였기에 메세지를 작성하는 사람의 위치만 받아 표기하기로 로직을 정했다.
기존 기획에 있던 나라별 필터링 외에도 사용자들이 더 재밌게 볼 수 있는 sort를 만들자는 개발자들의 의견을 수용해 1차적으로 최신순과 weekly hot을 추가로 넣었다. 여기서도 이슈가 있었다면, weekly hot에 보여준느 메세지 기준이었다. 이 때 머리가 터질 뻔했다.
메세지 탐색 과정에서 공유하는 기능 또한 중요했다. 공유하는 과정에서 링크를 공유받은 사용자가 앱이 설치가 안되어 있을 때 핸드폰에서 웹으로 접근하게 될 텐데, 이 때에 웹 환경에서 이를 보여주기 위한 반응형 웹이 필요했다. 그래서 프론트엔드 개발자들은 반응형 웹 개발을 하게 되었다.(숙연)
구현에 있어서 가장 길게 논의했던 세번째 아젠다는 Cheering Map의 Pixel Map 구현이었다. 각 나라에서 전송된 메세지 숫자 기반으로 Pixel Map이 정해진 절대적 숫자로 나뉜 5단계 색깔로 반짝이는 이 기능은 서비스에서 사용자에게 즐거움을 줄 수 있는 핵심이기도 했지만, 개발자들은 처음 접하는 기능이었던지라 그들에게 도전적인 개발이었다. 결과적으로 개발자들의 노력과 끈기로~~(노가다와 함께)~~ 무사히 성공적으로 구현되었다.
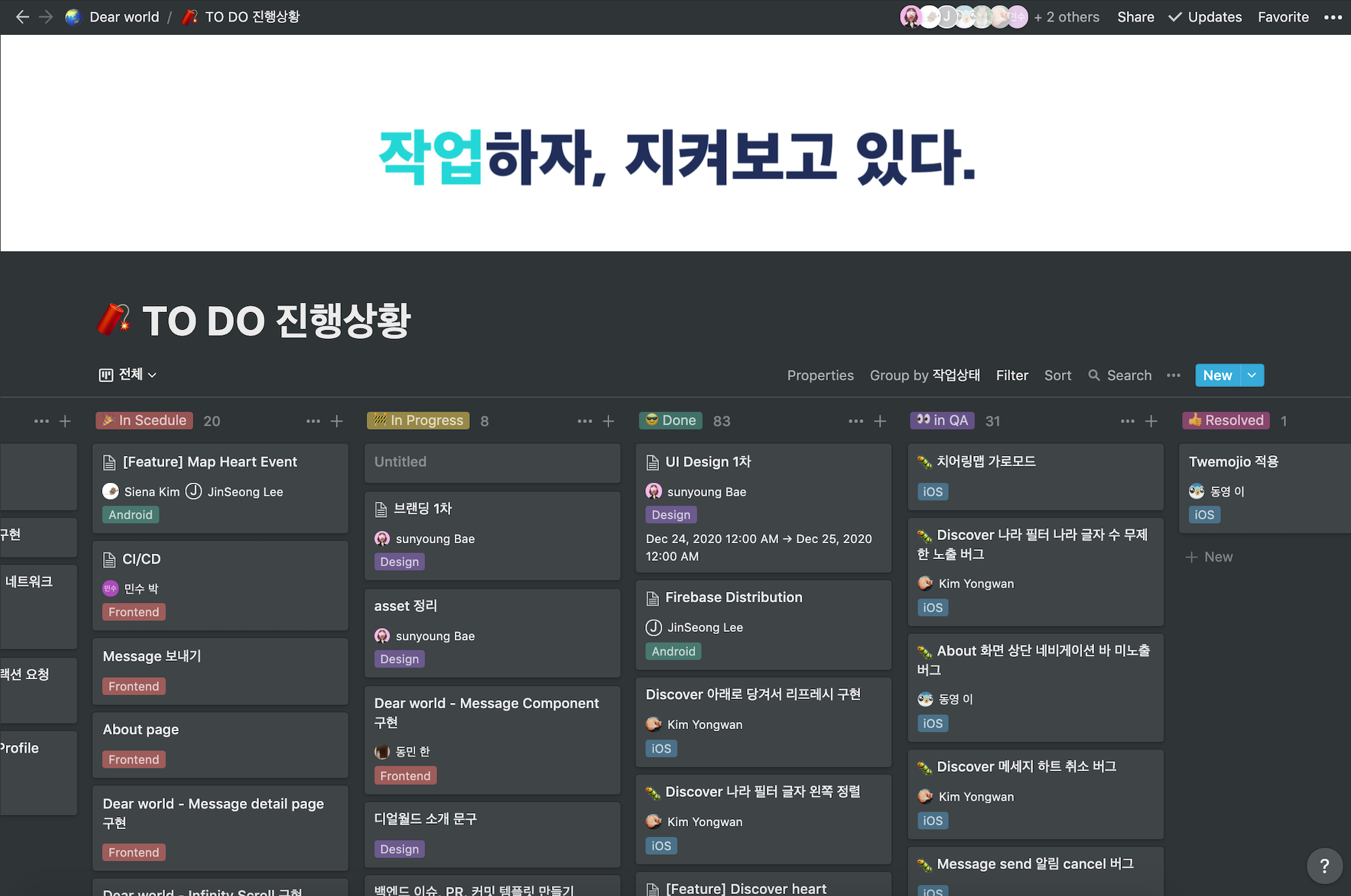
TODO Card

Notion에서 Trello와 같은 카드형 TODO를 iOS 개발자 Owl님이 만들어주셨다. 진행 단계에 맞게 각 플랫폼별로 TODO 카드를 작성하고 완료될 때마다 옆단계로 옮기고, 배포를 하기 전 팀 자체 QA를 통해서 서비스를 개선하기도 했다.

iOS와 Android QA를 하면서 버그를 찾고 개발자에게 넘기는 과정을 더 효율적으로 하기 위해 iOS 갓개발자 Owl님께서 QA 템플릿을 만들어주셨다. 버그 재연 시나리오와 기대 시나리오를 자세히 작성함으로써 내가 바라는 시나리오를 개발자가 이해할 수 있도록 커뮤니케이션 해 볼 수 있었던 효과적이고 재밌는 경험이었다.
Lottie 이슈
Lottie를 사용한 인터랙션을 하고 싶었던 개발자들 덕분에 Lottie를 나 또한 익숙하게 사용할 줄 알게 되었다. 다만 하트 인터랙션을 json파일로 변환하는 과정에서 버그가 있는지 반복효과를 둔 개체는 개발로 구현했을 때 나타나지 않았었다. 그 와중에 Andriod는 되지만 iOS는 안되는 현상이 있었다. 아무튼 결국에 하나 하나 반복되는 효과로 작업을 해서 개발했을 때 잘 구현이 되었다. 그리고 하트를 누르고 떼는 인터랙션을 섬세하게 넣어보고 싶었는데 이를 iOS에서는 Marker라는 것을 통해 Frame 치수를 사용해서 더 섬세하게 작업해 볼 수 있었던 기회였다.
저희 다음 2차 업데이트는요?
솔직하게 말하면 게시판 형식의 앱에 픽셀 맵이 들어간 정도의 간단한(사실 픽셀 맵이 개발자들에게 가장 큰 도전이었다) 서비스다. 1차 배포를 완료했다면 이제 우리 OFU Crew가 고민해봐야하는 것은 사용자를 묶어 둘 수 있는 Retention에 집중하는 것이다. Data Driven UX라는 서적을 읽으면서 서비스 운영과 분석에 대해 공부를 하고 있는데, 우리에게 필요한 것은 현재 사용자 유입을 위한 마켓팅과 차별화된 기능과(첫번째), 사용자를 유지할 수 있는 콘텐츠를 만들어내는 것(두번째)이었다. 이 과정에서 Chipmunk의 의견을 시작으로 사용자가 서비스를 사용하는 동기부여와 호기심을 줄 수 있는 feature를 준비하고 있다. 시작 때 만큼 2차 배포 또한 열정을 가지고 추진해야한다.
iOS 첫 Reject 사유
첫 배포는 Android와 iOS 둘 다 reject이었다. 사유는 첫번째, 코로나19 또는 관련 용어를 언급하는 앱은 공식 정부 기관 또는 공공 의료 기관에서 게시, 위탁 또는 승인한 경우에만 Google Play 배포가 승인된다는 피드백을 받고 두번째로 iOS에서는 신고 기능이 빠져있었다는 점이었다. 그래서 서비스 설명에 코로나 단어 포함 불편할 수 있는 모든 워딩을 뺐으며 앱에서 메세지에 신고 기능을 빨리 추가하여 재심사를 올린 뒤 배포에 성공했다.
여담
일하면서 또 스터디하면서 또 사이드 프로젝트를 하는 열정 넘치는 사람들의 건강을 기원합니다... 행복하자.
다음에는 간단히 디자인편으로 돌아오겠습니다.
뿅-
'Design' 카테고리의 다른 글
| 프로덕트 디자이너 취준 Log (0) | 2021.07.20 |
|---|